Report Activity - Refactoring our Layouts
Now that we can see our Total Donations, let's display them in our Report Activity.
We've a few modifications to make on our layouts first, and we're going to introduce Androids SwipereRreshLayout feature so replace your current report layout with this one
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="@string/reportTitle"
android:id="@+id/reportTitle"
android:layout_marginLeft="0dp"
android:layout_marginTop="31dp"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:paddingLeft="10dp" />
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/reportTitle"
android:layout_alignParentStart="true"
android:id="@+id/linearLayout">
<TextView
android:id="@+id/row_upvotes"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="20dp"
android:text="Upvotes"
android:layout_weight="0.5"
android:textSize="20sp"
android:textColor="@color/colorPrimaryDark" />
<TextView
android:id="@+id/row_amount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Amount"
android:layout_weight="0.5"
android:textSize="20sp"
android:textColor="@color/colorPrimaryDark" />
<TextView
android:id="@+id/row_method"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Method"
android:layout_weight="1.5"
android:textSize="20sp"
android:textColor="@color/colorPrimaryDark" />
</LinearLayout>
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/report_swipe_refresh_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_below="@+id/linearLayout">
<ListView
android:id="@+id/reportList"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</android.support.v4.widget.SwipeRefreshLayout>
</RelativeLayout>
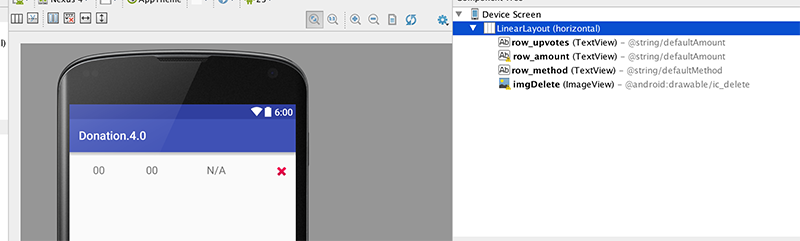
We also need to modify our custom row, so the user can see the number of 'upvotes' for each donation, so go ahead and refactor your row_donate.xml by introducing a new TextView Resource to display the 'upvotes'. We're also going to be able to delete a donation via a 'delete' button, so while you're refactoring the custom row, have a go at that too (like so)

(And don't worry, the solution is on the next step, but have a go first)