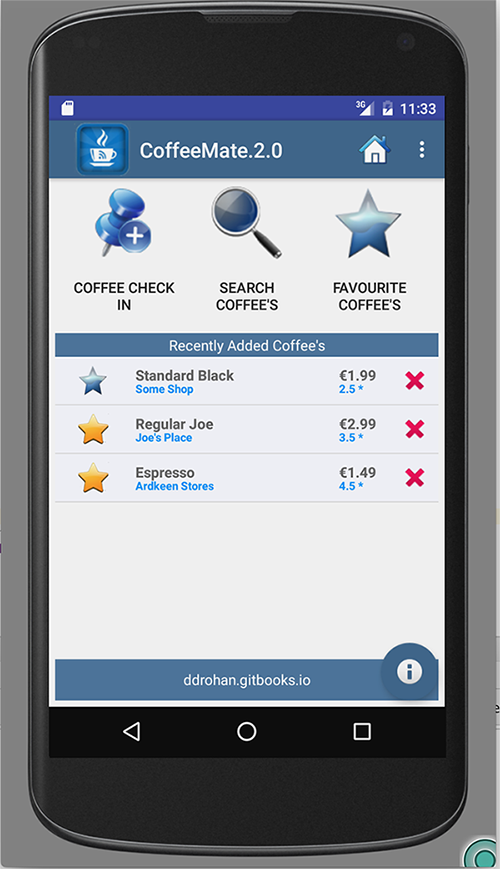
Our 'new look' Home Screen
When we're finsihed this lab, we'll have something like this
 So, first of all, have a quick look again at the resource layout (home.xml). We're using a FrameLayout as the container for our List of Coffees, which ultimately holds a Fragment, but we'll talk more about that later.
So, first of all, have a quick look again at the resource layout (home.xml). We're using a FrameLayout as the container for our List of Coffees, which ultimately holds a Fragment, but we'll talk more about that later.
Once you've had a look at the layout, open your Base.java Activity class and familiarize yourself with the new variables this class now has.
There's two new instance variables
protected Bundle activityInfo; // Used for persistence (of sorts)
protected CoffeeFragment coffeeFragment; // How we'll 'share' our List of Coffees between Activities
The first thing to do is refactor the Home Screen onCreate() method to make use of a helper method, (setupCoffees()) so make sure your new onCreate() method looks something like this:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
toolbar.setLogo(R.drawable.ic_launcher1);
recentList = (TextView) findViewById(R.id.recentlyAddedListEmpty);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Information", Snackbar.LENGTH_LONG)
.setAction("More Info...", new View.OnClickListener() {
@Override
public void onClick(View view) {
openInfoDialog(Home.this);
}
}).show();
}
});
setupCoffees();
}
Note that we have removed any Eventlistener settings - we now handle onClick() events in the layout (via the xml).
The setupCoffees() method adds a few Coffee objects to our static coffeeList, so maybe run the App again just to confirm you're not seeing a blank screen anymore, but your coffees.
Next we'll start with the task of displaying our Coffees in a custom ListView.