Setup - Starter Code
As this version of our case study has been substantially refactored to begin with, it's strongly recommended you download the starter code for this lab here - CoffeeMate.4.0.Starter. It contains all the resources you'll need to complete this lab along with some of the code and features already completed.
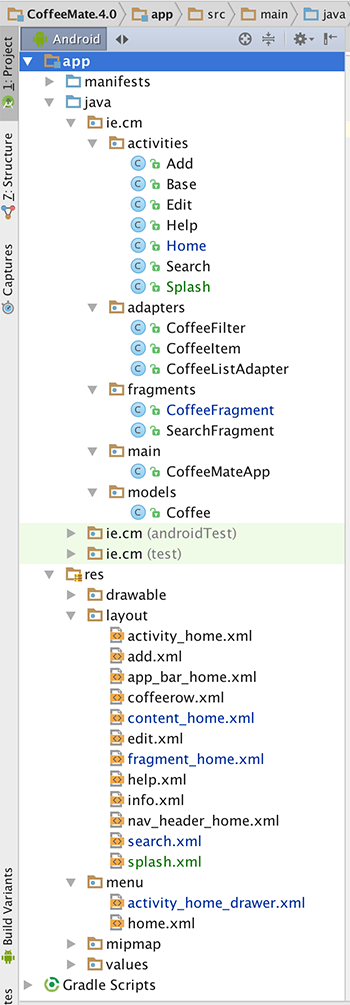
Once you import the CoffeeMate 4.0 Starter Project it should looks as follows:

Take some time to familiarise yourself with the new classes in your project and explore the resources that you will be referring to throughout the lab, especially the layouts in both 'Graphical Layout' view and 'XML' view for the Navigation Drawer (and it's associated resources and menus). It's also probably a good idea to run the App at this stage too, so you can set up your AVD (if you haven't done so already) and confirm that the starter app is configured properly and running as discussed.
In this lab, you are required to do the following:
Add a Splash Screen (to make the app a bit more 'appealing')
Carry out a complete refactoring of the project to
- update existing Fragments for usage with a Navigation Drawer
- implement new Fragments to add in the necessary extra functionality
- remove any residual classes and resources no longer needed
- Add Database Support to CoffeeMate to manage our coffees
The following steps will guide you through these requirements, so we'll start with Splash Screen.